이전에 포스팅한 OAuth에 대한 Access Token 발급 과정에 대해서 간단하게라도 숙지하는 것을 (꼭)권장한다.
https://sh970901.tistory.com/73
OAuth 2.0 (access Token 발급 과정)
깃허브, 네이버, 카카오등을 통해 우리는 소셜 로그인을 만들 수 있다. 나의 서비스와 이들은 서로에 대해서는 사실 모른다고 표현할 수 있고 그들 가운데 oauth라는 표준 인터페이스 역할을 하는
sh970901.tistory.com
필자는 SSR 방식의 소셜로그인 구현을 기록했다. 리액트같은 것과 REST API 통신하려면 밑에 글을 참고해보자. 정리를 너무 잘해주셔서 이해가 확 와닿았다.
https://data-jj.tistory.com/53
REST-API 활용한 카카오 소셜 로그인 구현(feat. React)
프로젝트를 진행하면서 소셜 로그인 구현을 맡게 되었다. 다들 프론트엔드는 소셜 로그인에서 할게 많이 없다 쉽다~, 그중에서 카카오가 가장 쉽다~ 이렇게 얘기해서 방심했다. 그렇게 6일간의
data-jj.tistory.com
1.developers.kakao에 애플리케이션을 등록한다.

2. 카카오 로그인을 활성화 한다.

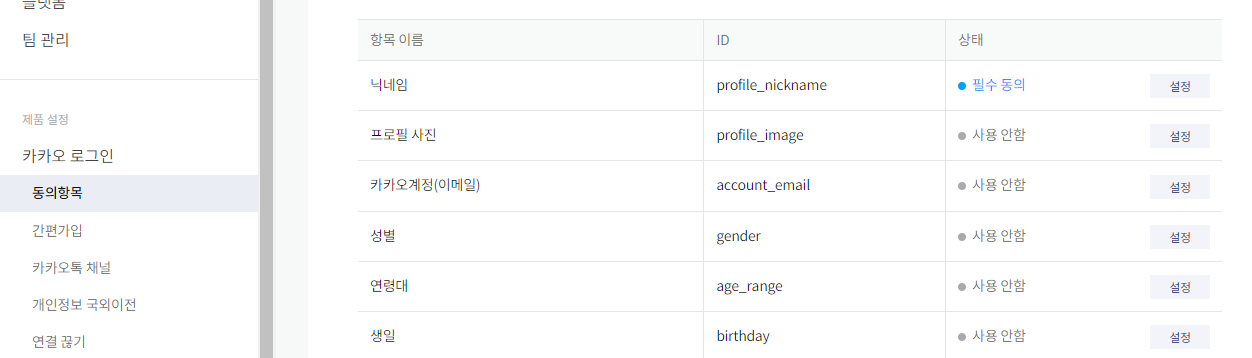
3. 사용할 동의항목 설정

카카오 로그인을 했을 때 가져올 정보를 정한다.
4. Redirect URI 등록

카카오 로그인에 사용될 예정인 URL에 대해 Redirect URI를 등록한다. code를 받아올 주소 (현재는 Spring으로 SSR 개발을 하기 때문에 백엔드 주소를 입력해주었다.)
5. 카카오 로그인을 위한 의존성 추가
build.gradle 추가

application.yml 추가

application.yml에 해당 내용을 추가하자. redirect url은 이전에 kakao developer에서 설정한 값으로, scope는 동의 항목에서 설정한 값, client id 등에 대해서는 이전 OAuth 글에 기록하였다. clientId에 대해서는 노출을 막기 위해 필자는 application-base-addi.yml이라는 파일을 추가하였다.

이 후 파일을 .gitignore에 추가했다.
카카오 로그인 버튼

여기까지 1차적인 준비를 마쳤다. 다음은 SecurityConfig에서 OAuth2 로그인을 활성화하고 카카오로그인 버튼을 작동시켜보자.
'IT' 카테고리의 다른 글
| AWS Lightsail (1) 서버 생성(Ubuntu, hostname 설정, 시간 설정) (1) | 2022.09.27 |
|---|---|
| Spring Security User(UserDetail) 커스텀 (0) | 2022.09.26 |
| OAuth 2.0 (access Token 발급 과정) (0) | 2022.09.25 |
| 젠킨스(jenkins)로 스프링부트 자동화 3(파이프라인) (0) | 2022.09.22 |
| 젠킨스(jenkins)로 스프링부트 자동화 2(도커, DB 설치, 빌드) (0) | 2022.09.21 |



