리액트와 node.js express, mysql을 이용하여 간단한 프로젝트를 만들었다.
(유튜브- 동빈나의 고객 관리 시스템)
클라이언트로 React를 활용하고 서버는 Node.js express, 그리고 DB는 RDS의 mysql을 사용하여 간단한 고객 관리 시스템을 개발한다. 강의 내용을 이해하고 응용하고자 클래스형 컴포넌트들로 작성한 코드들을 함수형 컴포넌트로 수정하였고 Node.js express를 서버단에 다른 포트번호를 이용하여 API 서버를 구축하여 REST API 방식으로 CRUD작업을 진행하였다. 또한 DB는 RDS를 이용하지 않고 기존에 있던 mysql workbench를 이용하여 편리하게 제작해보았다.

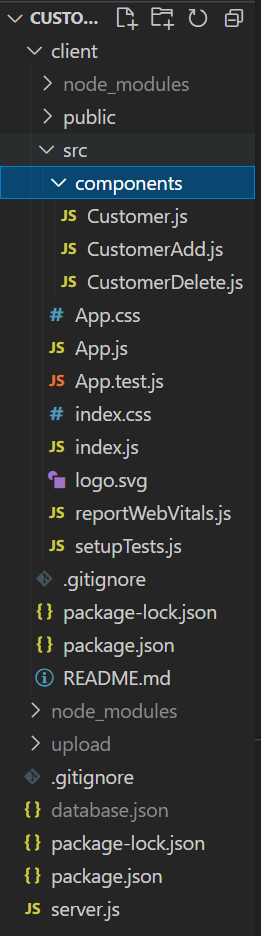
폴더의 구조는 다음 그림과 같다. 프로젝트 customer management 폴더밑에는 클라이언트를 담당하는 리액트 프로젝트를 모두 cilent 폴더안에 포함한다.
같은 경로에 서버와 관련된 코드를 작성한 server.js 파일을 생성하였고 database.json 파일에는 연결할 DB의 내용을 기록하였다. upload폴더안에는 프로젝트에서 파일 업로드를 위해 node.js의 미들웨어인 Multer를 사용할 것인데 파일에 대한 정보를 담고 있는 폴더이다.

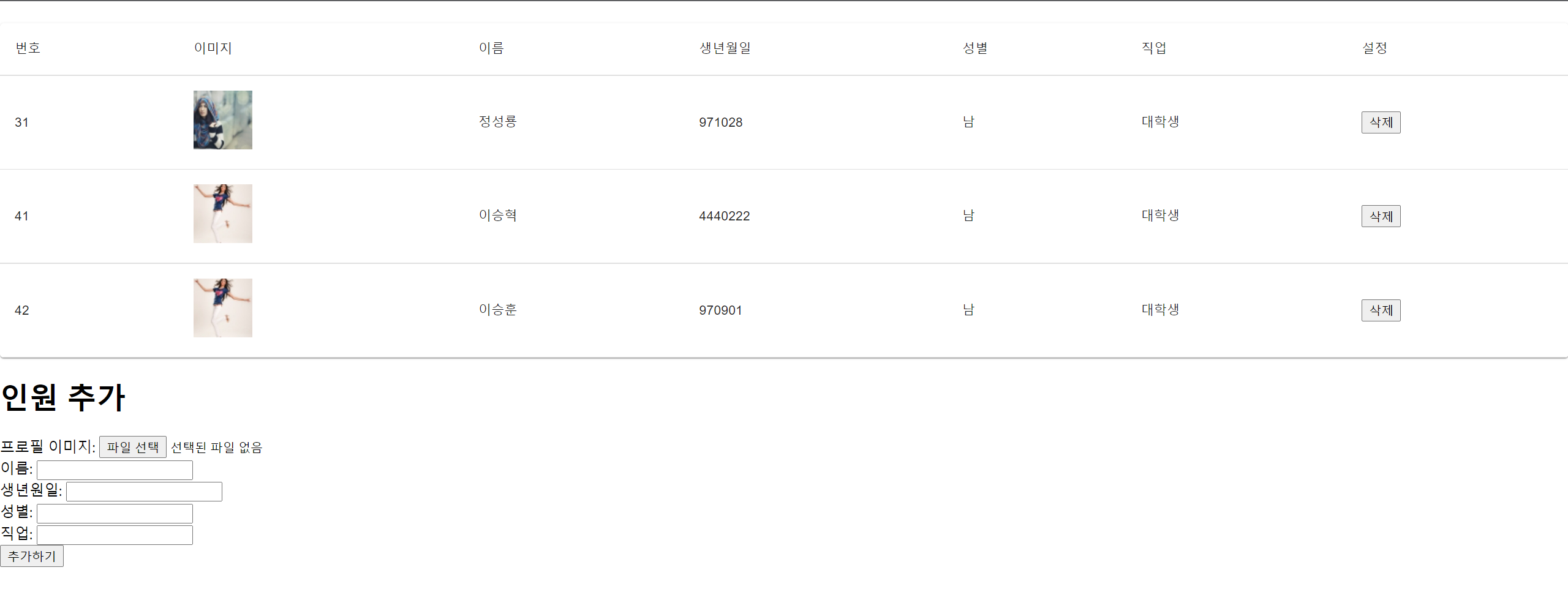
목표로 하는 웹은 다음과 같다. REST API 방식을 이용하여 삭제기능과 추가하는 기능을 구현하였으며 고객에 대한 값들은 정상적으로 DB에 저장된다. 그렇다면 이제 함수형 컴포넌트로 작성된 리액트의 코드를 살펴보고 어떻게 값을 받아오는지 또한 DB와는 어떻게 연결되는지 확인해보도록 하자.
강의 영상: https://www.youtube.com/playlist?list=PLRx0vPvlEmdD1pSqKZiTihy5rplxecNpz
React와 Node.js를 활용한 고객 관리 시스템 개발 강의
www.youtube.com
'IT' 카테고리의 다른 글
| React를 활용한 고객 관리 시스템(4) (0) | 2022.01.16 |
|---|---|
| React를 활용한 고객 관리 시스템(3) (0) | 2022.01.16 |
| React를 활용한 고객 관리 시스템(2) (0) | 2022.01.16 |
| 리액트 기초 클래스형 컴포넌트 -> 함수형 컴포넌트 (0) | 2022.01.11 |
| AWS (Git, Node 최신 버전 설치, 리액트 프로젝트 생성) (1) | 2021.12.22 |



