(2)에서 server.js에서 어떻게 DB에 연결하고 POST나 DELETE요청을 처리하는지 확인했고 이번에는 클라이언트 즉 리액트에서는 어떤 코드로 작성되었고 로직과 내부 구조를 확인해보도록 한다.
npx create-react-app "프로젝트명"리액트는 npx create-react-app "프로젝트명"으로 생성할 수 있다.
목표로 개발하는 고객 관리 시스템에는 3개의 컴포넌트(고객 컴포넌트, 고객 추가 컴포넌트, 고객 삭제 컴포넌트)와 App.js를 이용하여 만들 수 있다.

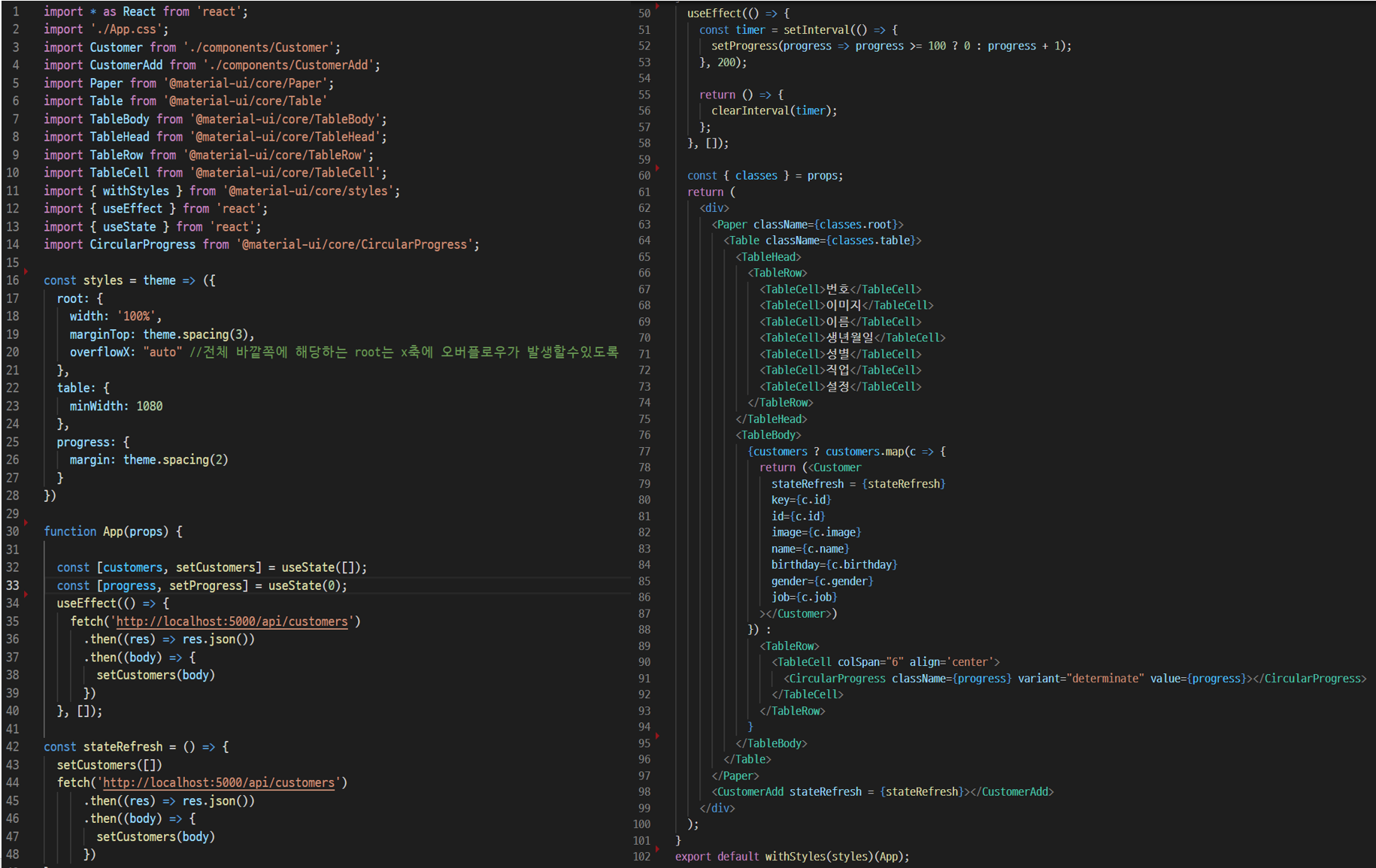
App.js에서 중요하게 볼 부분은 리액트 훅을 사용하여 변하는 값을 useState와 useEffect를 사용하여 설정한 부분과 props에 대한 의미를 다룰 것이다. App.js의 78번째 행에서 map()함수를 사용하여 props를 전달한 것을 확인할 수 있다.
고객(customer)은 추가하거나 삭제할 수 있기 때문에 useState를 이용하였다.
32번째 행에서 초기값은 빈 배열로 설정하였고 바로 다음 useEffect에서 setCustomer을 통해 값을 설정하였다.
useEffect는 컴포넌트가 렌더링될때 특정 작업을 실행할수 있도록 하는 리액트 Hook으로 뒤에 인자로 빈배열 넣음으로써 가장 처음 렌더링 될 때 한번만 실행하게 된다.
설정된 값으로는 server.js에서 설정한 포트번호 5000번에 /api/customers에서 값을 json 형식으로 받아 setCustomers로 고객의 값을 변경한다. stateRefresh() 함수는 코드를 보면 바로 위의 코드와 같다. 단순히 새로 고침을 하지 않고 자동으로 customer값이 변하도록 설정하기 위한 함수이다.
return문 안에는 복잡해보이지만 사실 간단하다.
material-ui를 사용하여 테이블 형식으로 구현했다. 테이블은 html에 테이블 형식과 비슷해서 이해하기 쉽다.
중요한 부분은 Customer 컴포넌트로 props를 설정한 부분이다. map()함수를 이용하여 customers의 속성값들을 props로 넘겨주고 있다. (*map 함수를 사용할때는 key값을 설정하지 않으면 오류가 날 수 있으므로 주의) 그렇다면 이 props들을 Customer 컴포넌트에서 처리할 것이다.
만약 customers의 값이 존재하지 않으면 progressbar가 나오도록 조건문을 설정하였다.
그렇다면 Customer 컴포넌트에서 props를 어떻게 처리하는지 살펴보도록 하자.
progressbar => material-ui https://mui.com/components/progress/
Circular, Linear progress React components - Material UI
Progress indicators commonly known as spinners, express an unspecified wait time or display the length of a process.
mui.com
'IT' 카테고리의 다른 글
| 로그인 + 게시판(1: 배경 및 기능 설명) (0) | 2022.01.23 |
|---|---|
| React를 활용한 고객 관리 시스템(4) (0) | 2022.01.16 |
| React를 활용한 고객 관리 시스템(2) (0) | 2022.01.16 |
| React를 활용한 고객 관리 시스템(1) (0) | 2022.01.16 |
| 리액트 기초 클래스형 컴포넌트 -> 함수형 컴포넌트 (0) | 2022.01.11 |



