728x90


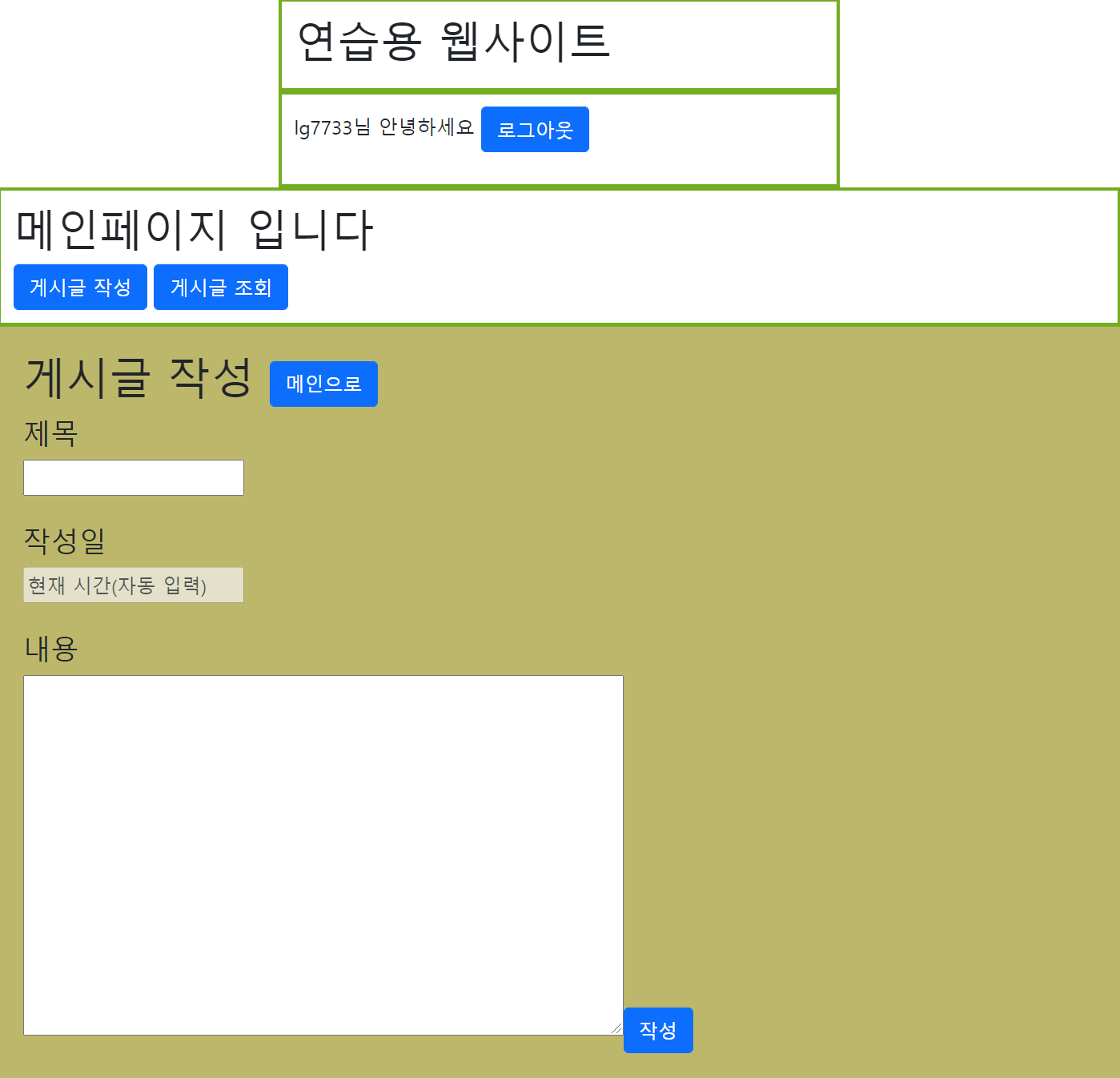
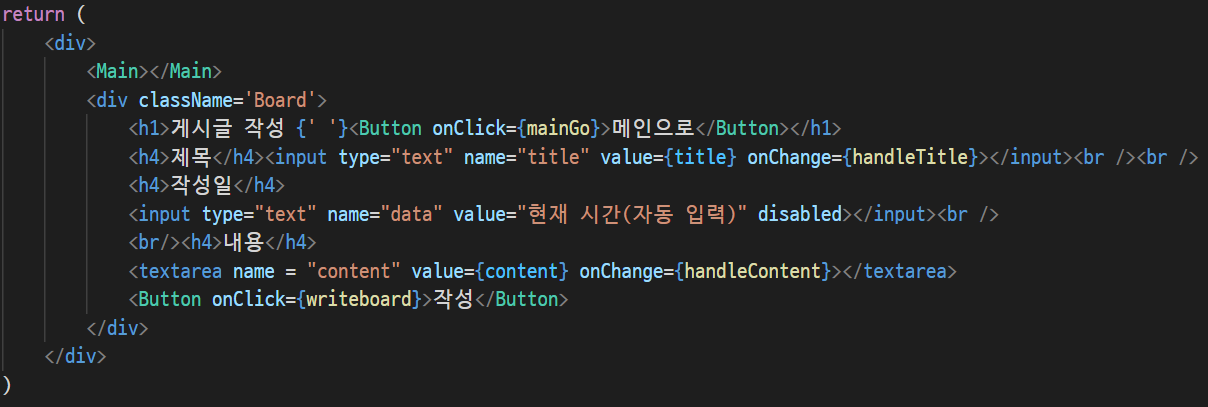
게시글 작성의 경우 간단하게 제목과 내용만 입력받도록 설정하였다. 작성일은 후에 DB에서 현재 시간을 가져와서 설정하기 위해 현재는 disabled 를 주어 변경이 불가능하게 만들었다. 리턴문에 첫번째로 Main 컴포넌트를 불러와 사용하였기 때문에 메인에서 본 틀을 그대로 확인할 수 있고 밑에만 추가된 것을 알 수 있다.
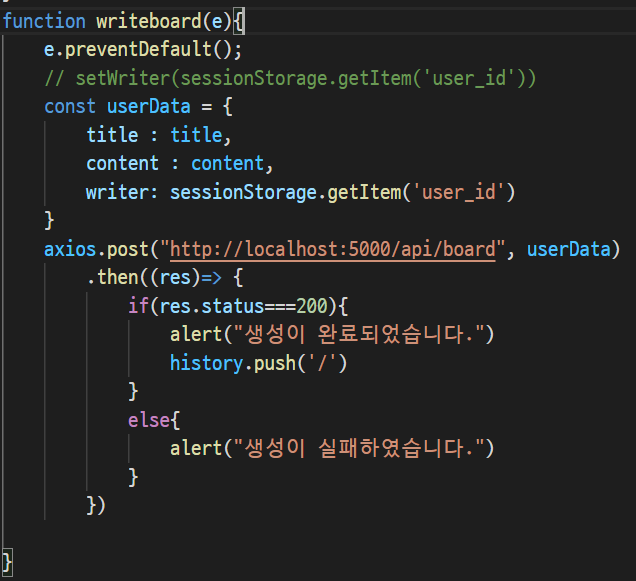
mainGo() 함수는 history를 사용하여 '/'으로 갈 수 있도록 선언하였고 중요한 부분은 작성 버튼을 눌렀을때 실행되는 writeboard() 함수를 살펴보도록 하자.

이 함수의 경우 리액트의 axios를 사용하여 post요청을 하였다. 회원가입때 설명한 부분과 똑같다. userDate에 데이터를 담아 post 요청을 하였고 정상적으로 진행되면 메인('/)으로 이동할 수 있도록 구현하였다. rest API 형식이 방법이 많지만 로직만 이해한다면 결코 어렵지 않다는 것을 알 수 있다. 필자의 경우에도 만들면서 반복되면서 형식만 조금 다를 뿐 의미는 모두 같았다.

server.js에서 해당 url에 post 요청이 들어오면 다음과 같다. 이때 작성일의 경우에는 now() 값을 주어 생성되었을 때 시간을 넣어주었다. 다음에 조회할때 확인해보도록 하자.
'IT' 카테고리의 다른 글
| 로그인 + 게시판(7: 게시글 상세 조회) (0) | 2022.01.23 |
|---|---|
| 로그인 + 게시판(6: 게시글 조회) (0) | 2022.01.23 |
| 로그인 + 게시판(4: 메인 화면) (0) | 2022.01.23 |
| 로그인 + 게시판(3: ID/PW 찾기) (0) | 2022.01.23 |
| 로그인 + 게시판(3: 회원 가입) (0) | 2022.01.23 |



