어쩌면 게시글 조회가 복잡하다면 복잡할 수도 있다.
전에 ID/PW 찾기 처럼 값을 가져오는 것은 어렵지 않다. 하지만 게시글을 받아와 어떠한 방식으로 보여주고 어떤 구조를 취해야 할지 고민이였다. 또한 게시판에 게시글이 포함된 행을 클릭하였을때 게시글 상세정보가 보여지게끔 만드려면 어떤 로직이 필요할까 생각해보았다. 다시 생각해보니 방법은 어렵지 않았다. 단지 컴포넌트를 나누고 props를 이용하면 간단했다. map()함수를 써본적이 있다면 이해가 잘 될 것이다. map함수는 callbackFunction을 실행한 결과를 가지고 새로운 배열을 만들 때 사용하는데 이 함수를 사용하면 게시글들을 순서대로 화면에 나타낼 수 있다.


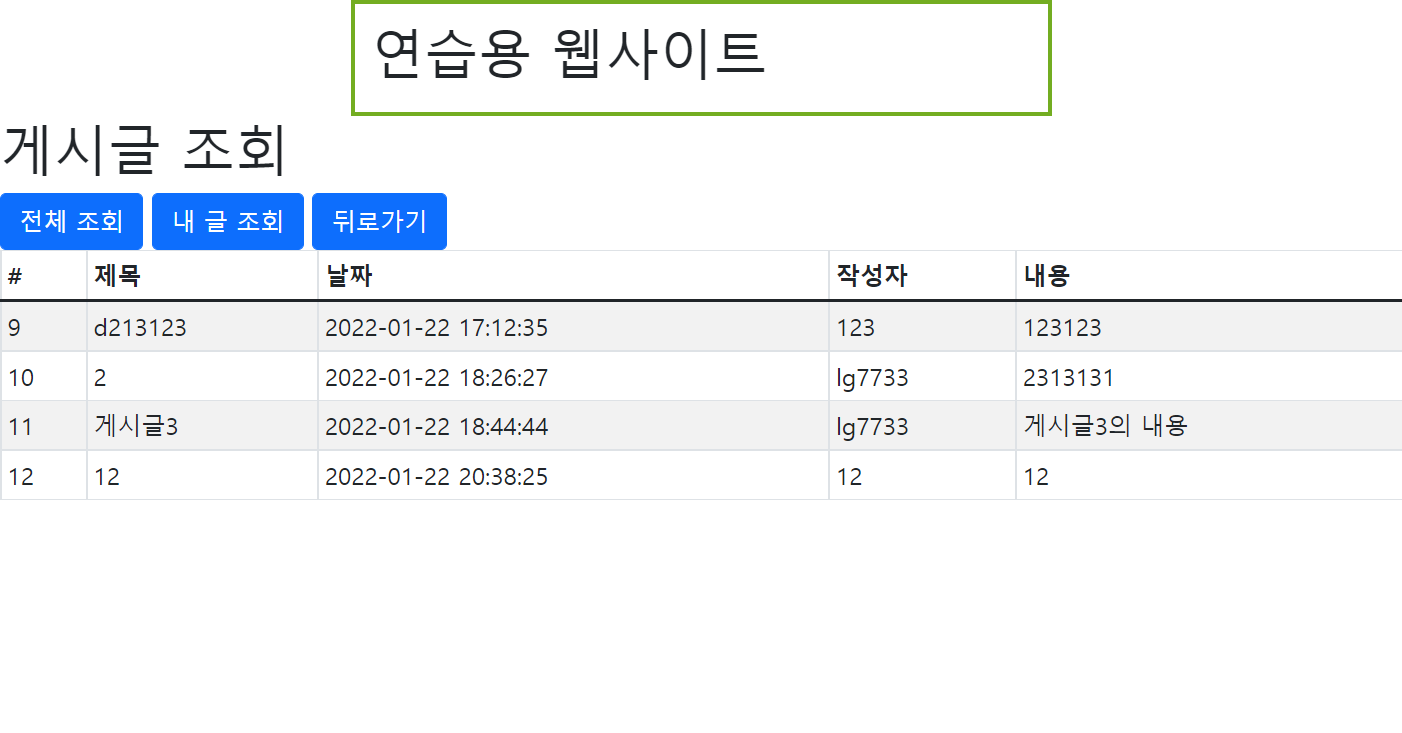
return문 안의 구조는 다음과 같다. 표 형식으로 첫번째 행에는 #, 제목, 날짜, 작성자, 내용을 표시하고 board가 존재하면 map 함수를 이용해 Board 컴포넌트에 props로 게시글의 정보들을 전달하고 board가 존재하지 않는다면 게시글이 없음을 표시해준다.

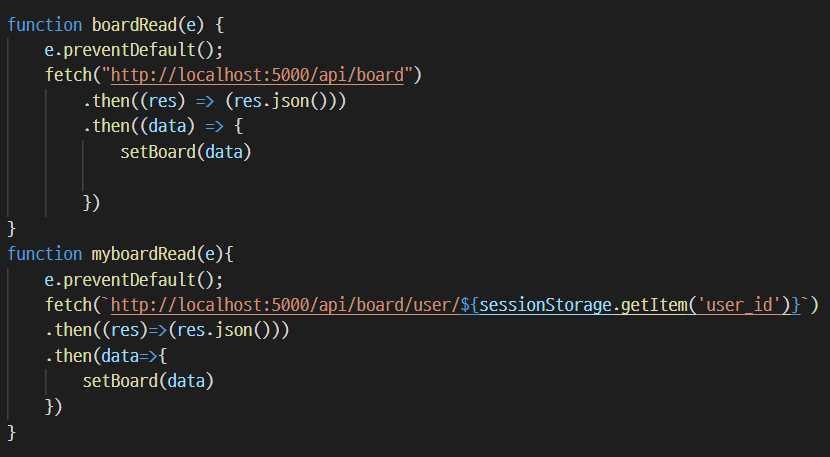
여기서 Board값은 전체 게시글 조회의 경우에는 board에 대한 값만 fetch를 통해 get 요청을 했고 내 게시글 조회의 경우 url에 변수를 넣어 요청하였다. 이렇게 요청한다면 DB에는 이에 맞도록 응답해주도록 작성하면 된다.


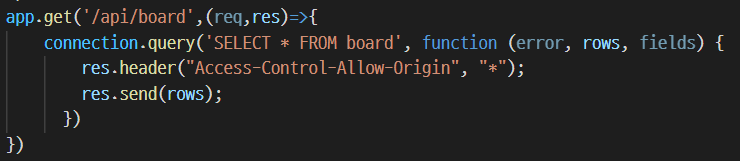
이렇게 하면 전체 게시글 조회의 경우는 DB에 있는 게시글을 모두 검색해 가져오고 자신의 글만 조회할 경우 sql 문을 그에 따라 작성하면 된다. 이 처럼 코딩할 경우 console.log(req.params.writer)에는 전에 url에 보냈던 sessionStroage.getItem('user_id')였던 값이 출력된다. 그렇다면 그 uer_id에 맞는 게시글만 불러오면 된다.

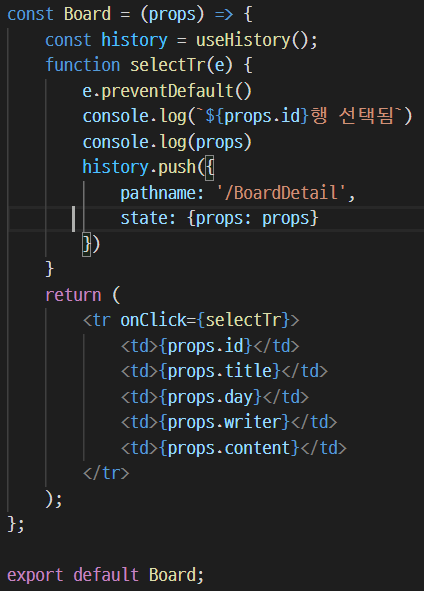
Board 컴포넌트에서는 이전에 props로 게시글에 대한 정보를 넘겨받았으니 그에 맞는 값들을 표시해주면 된다.
그리고 게시글이 포함된 행을 입력하였을때 상세정보를 보여주기 위해 어떻게 해야하나 고민하며 이런저런 방법을 시도해보는중 tr에 onClick 메소드를 넣으니 적용되어 놀라움에 바로 사용하였다. 혹시 몰라 props.id를 console.log로 찍어보니 잘 찍혔다. 그래서 행을 입력하면 상세 정보가 나오도록 컴포넌트를 추가로 만들었고 history.push로 넘겨주면서 state에 이 Board 컴포넌트가 props로 받은 props를 다시 BoardDetail 컴포넌트한테 전달해주었다.
그렇다면 다음에 게시글 상세 페이지를 살펴보자
'IT' 카테고리의 다른 글
| 로그인 + 게시판(8: 댓글 추가) (1) | 2022.01.25 |
|---|---|
| 로그인 + 게시판(7: 게시글 상세 조회) (0) | 2022.01.23 |
| 로그인 + 게시판(5: 게시글 작성) (0) | 2022.01.23 |
| 로그인 + 게시판(4: 메인 화면) (0) | 2022.01.23 |
| 로그인 + 게시판(3: ID/PW 찾기) (0) | 2022.01.23 |



