추가적으로 댓글 기능을 만들어보았다. 추가로 DB에 댓글을 관리하는 테이블을 생성한 이후 해당 게시글에 관련된 댓글만 불러와 테이블 형식으로 보여주도록 구현하였다.


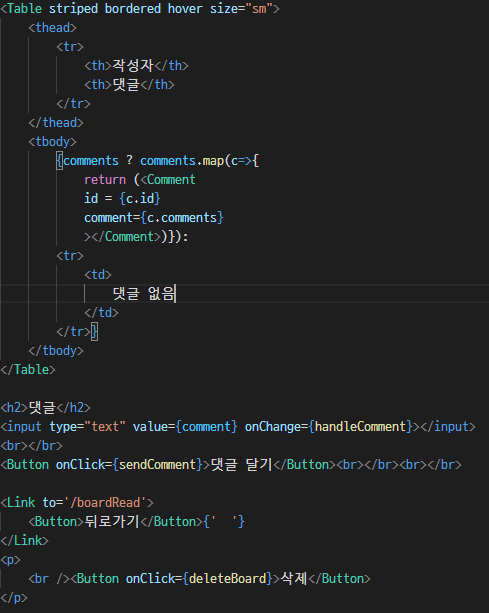
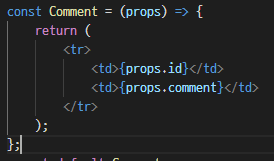
이전에 게시글 상세 조회에서 표 형태로 댓글을 보여주기 위해 다음과 같이 추가하였다. 서버로 부터 받아온 값들을 배열 형태로 다시 나타내기 위해 컴포넌트를 새로 생성하고 map함수를 이용하여 props로 댓글과 ID 값을 전달해주었다.

댓글들을 모두 받아와 담는 comments를 생성하기 위해 useState를 사용하였고 fetch를 이용하여 받아온 값으로 설정해주었다. 이때 useEffect()의 두번째 인자로 빈 배열을 주어 처음 렌더링 될 때 한번 실행되지만 따로 값을 주지 않는다면 메모리 누수가 걸릴 수 있으므로 주의하자.
//Can't perform a React state update on an unmounted component. This is a no-op, but it indicates a memory leak in your application. To fix, cancel all subscriptions and asynchronous tasks in a useEffect cleanup function.
리액트를 사용하다보면 초반에 접하기 쉬운 오류 중 하나이다. 해당 오류는 라우터 이동 후, 이동 전에 컴포넌트에서 state를 바꾸려는 시도가 있을 때 발생하는데 해결 방법으로는 리액트의 조언대로 useEffect의 cleanup함수를 만들어 사용해도 되지만 필자의 경우 두번째 인자로 빈 배열을 주어 오류를 해결하였다.



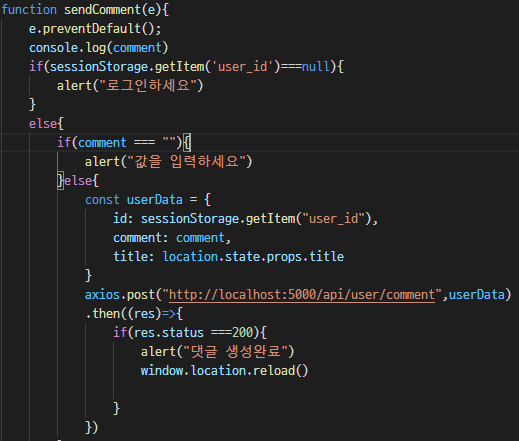
처음에 로그인 상태인지 먼저 확인한 다음 댓글이 입력된 상태에서 버튼이 눌렸는지 확인한다.
댓글 추가는 리액트의 axios를 사용하여 post 요청을 하였고 댓글을 생성하였을때 새로 고침하여 확인할 수 있도록 window.location.reload() 를 사용하였다. 이 방법보다 컴포넌트만를 초기화하여 다시 보여주게끔 함수를 새로 만드는 것이 더 깔끔할 수 있을 것 같다.

server.js에서 해당 url로 post 요청이 들어왔을 때 다음과 같이 처리하였다. 이전에 post 요청과 크게 다를 것이 없다.
전체적으로 클라이언트는 React를 사용하였고 서버는 Node.js express, DB는 mysql을 이용하여 로그인 + 게시판을 만들어보았다.
무료강의들을 보며 배운것을 복습해보기 위해 시작했지만 많은 기능과 방법, 오류 해결, 프로젝트의 구조와 설계의 중요성 등 많은 것을 알아간 것 같다. 다음에는 더 큰 프로젝트를 만들때 고려해서 구현해야겠다.
'IT' 카테고리의 다른 글
| TCP연결 3,4-way handshake (0) | 2022.08.09 |
|---|---|
| Docker 왕기초 5분 사용해보기 (node js) (0) | 2022.05.19 |
| 로그인 + 게시판(7: 게시글 상세 조회) (0) | 2022.01.23 |
| 로그인 + 게시판(6: 게시글 조회) (0) | 2022.01.23 |
| 로그인 + 게시판(5: 게시글 작성) (0) | 2022.01.23 |



