728x90
node js를 이용한 아주 간단한 프로젝트를 도커를 이용해서 백그라운드에서 실행시켜보고 Docker Hub에 image를 저장하여 다른 PC에서 image를 사용할 수 있게 한다.

위와 같은 간단한 nodejs를 실행해보려한다.
Docker를 다운받고(https://docs.docker.com/) VSCode를 사용하고 있다면 확장으로 Docker Extension을 설치하는것을 권장한다.
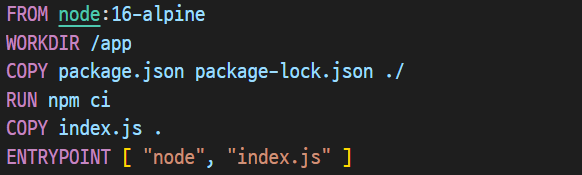
Dockerfile을 생성하고 다음과 같이 작성해본다.

FROM node:16-alpine => node가 지원하는 이미지를 사용하고 16버전의 apline(최소단위의 리눅스 버전)을 사용한다.
WORKDIR /app => 컨테이너 안에 어떤 경로에 실행할 것인지 //윈도우의 cd와 비슷한 명령
COPY package.json package-lock.json ./ => 데이터를 카피
RUN npm ci => ci를 사용하면 package-lock.json에 버전 그대로 받을 수 있음
COPY index.js . => 카피할때 자주 변경될 수 있는 부분을 가장 마지막에 작성하여 시간을 단축할 수 있다
ENTRYPOINT [ "node", "index.js" ] => node와 index.js를 실행한다.
위와 같은 Dockerfile을 생성하였으면 Docker Hub(https://hub.docker.com/)에 가입한다.
Docker Hub는 이미지를 등록하고 공유할 수 있는 서비스이다. 후에 Repositories를 생성하자.
다음 명령어를 순차적으로 입력하여 도커를 실행시키고 생성한 Repositories에 push하자.
이미지 생성 명령: docker build -f Dockerfile -t fun-docker .
#. : build context -> 명령어를 수행하는 현재 경로를 지정해준다
#f: 어떤 도커파일을 사용할건지 지정
#t: 이름을 지정
도커 실행 명령: docker run -d -p 8080:8080 fun-docker
#d: detached 백그라운드 동작
#p: 컨테이너 포트 지정
#p: 컨테이너 포트 지정
도커 실행 확인 명령: docker ps
도커 허브에 푸시할 이미지 NAME 확인 후 변경: docker tag [push할 이미지 이름] [계정/NAME:버전]
도커 로그인: docker login
도커 이미지 푸쉬: docker push 계정/NAME:latest
이로서 도커 이미지를 docker hub에 푸시했고 필요할때 pull한 다음 실행하면 컨테이너가 생성되어 사용이 가능하다.

docker 컨테이너 사용을 중단을 위해 docker rm -f NAME 입력하면 컨테이너가 중단됨과 동시에 삭제된다.
'IT' 카테고리의 다른 글
| 웹 동작 원리 (0) | 2022.08.09 |
|---|---|
| TCP연결 3,4-way handshake (0) | 2022.08.09 |
| 로그인 + 게시판(8: 댓글 추가) (1) | 2022.01.25 |
| 로그인 + 게시판(7: 게시글 상세 조회) (0) | 2022.01.23 |
| 로그인 + 게시판(6: 게시글 조회) (0) | 2022.01.23 |



